
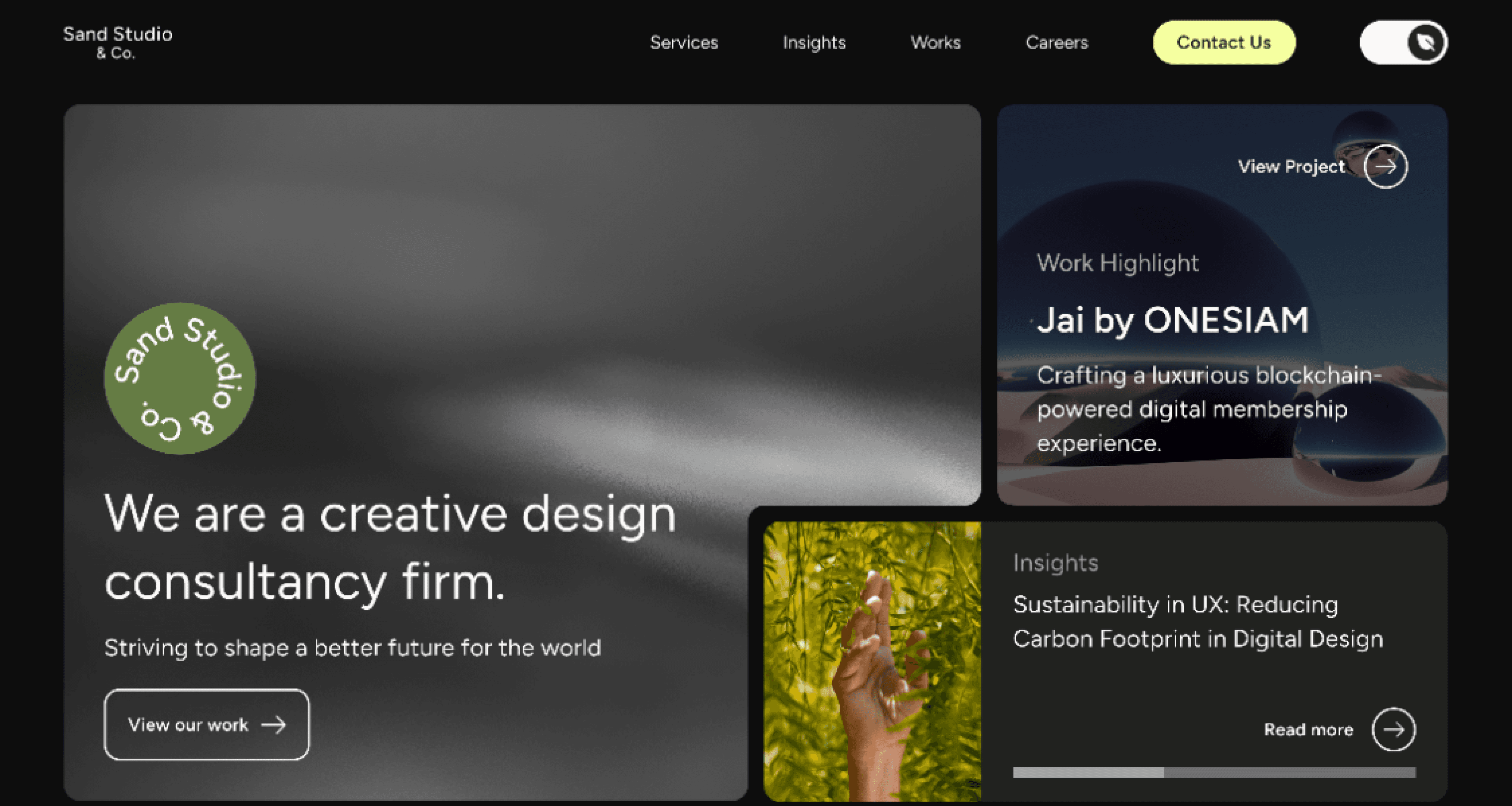
Sand Studio & Co
“Incorporating sustainability and accessibility initiatives into Sand Studio & Co’s website”
Sand Studio, a design agency committed to ethical, sustainable, and inclusive practices, is redesigning its website. The challenge lies in effectively communicating and demonstrating these core values through the digital platform. Sand Studio, a design agency committed to ethical, sustainable, and inclusive practices, is redesigning its website.
Year
2024
Duration
2 Weeks
Role
Sole Designer + Researcher
Disciplines
UI Design
Sustainable Design
Inclusive Design
Branding
As-Is
The current website lacks clear communication of Sand Studio’s design principles and expertise. It states the principles without effectively demonstrating their values, and the visuals do not align with the updated brand guidelines.
Approach
Seamlessly integrate eco-friendly practices into the user experience
Develop compelling and interactive content that highlights Sand Studio's commitment to ethical design
Educate designers and potential clients about sustainable and inclusive UX/UI best practices
Demonstrate Sand Studio's industry leadership and expertise in these areas
1
Design the Sand Studio website to advocate sustainability?
2
Design the Sand Studio website to be more inclusive?
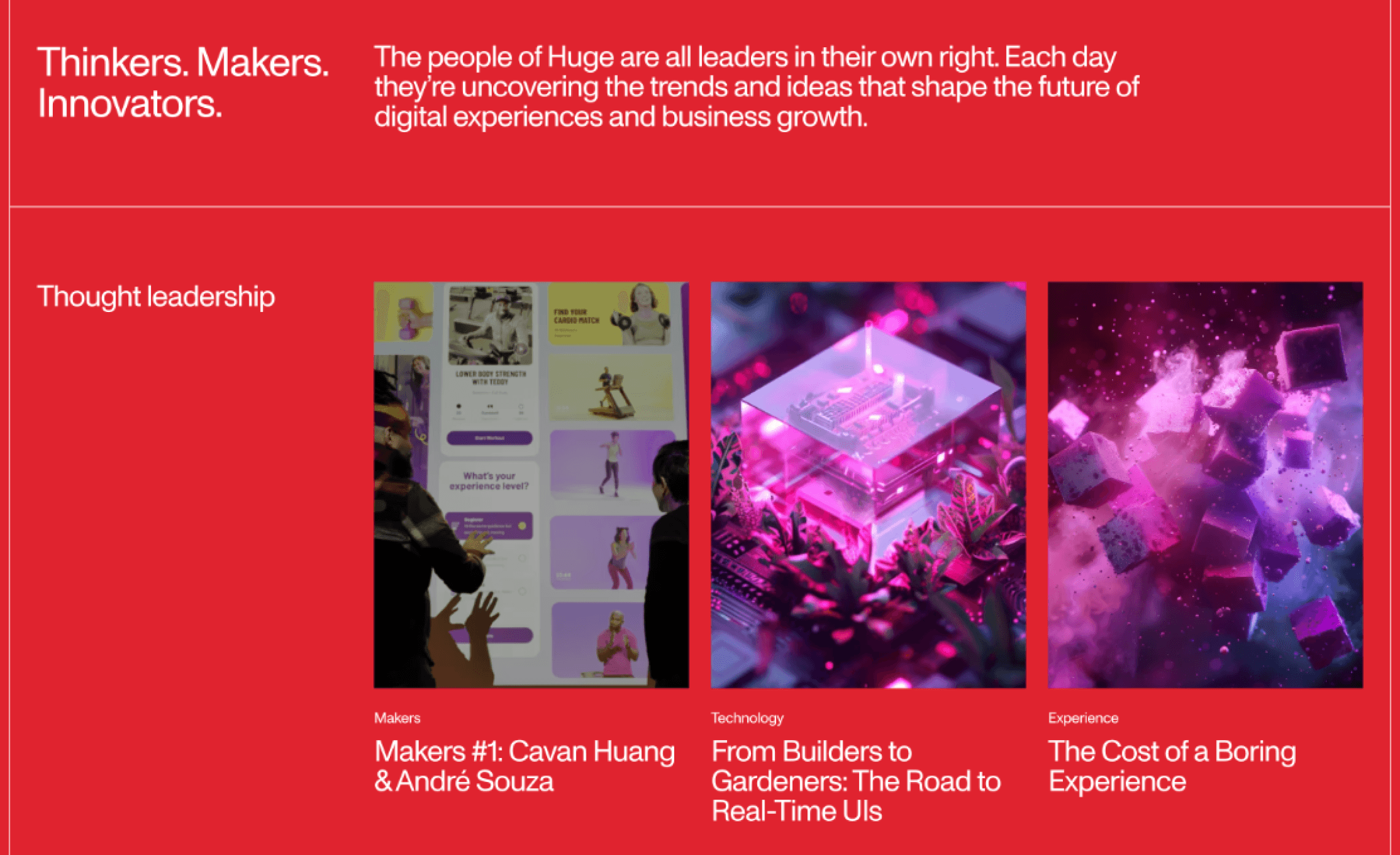
Huge
Educational content focuses more on design trends and less on ethical considerations.
Their DEI reports are hidden in the footer, which can cause it to go unnoticed
Engage Interactive
‘Preaching what we practice’ section and ‘Force for good stories’ features blog posts that discuss how they’ve acted on their values.
Sections divided into: People, Purpose, and Performance.
Workforce statistics promote transparency in DEI efforts.
‘Code of conduct’ explicitly highlights their commitment to their core values.
Blog posts are often not educational, making the values harder to understand for the ordinary viewer.
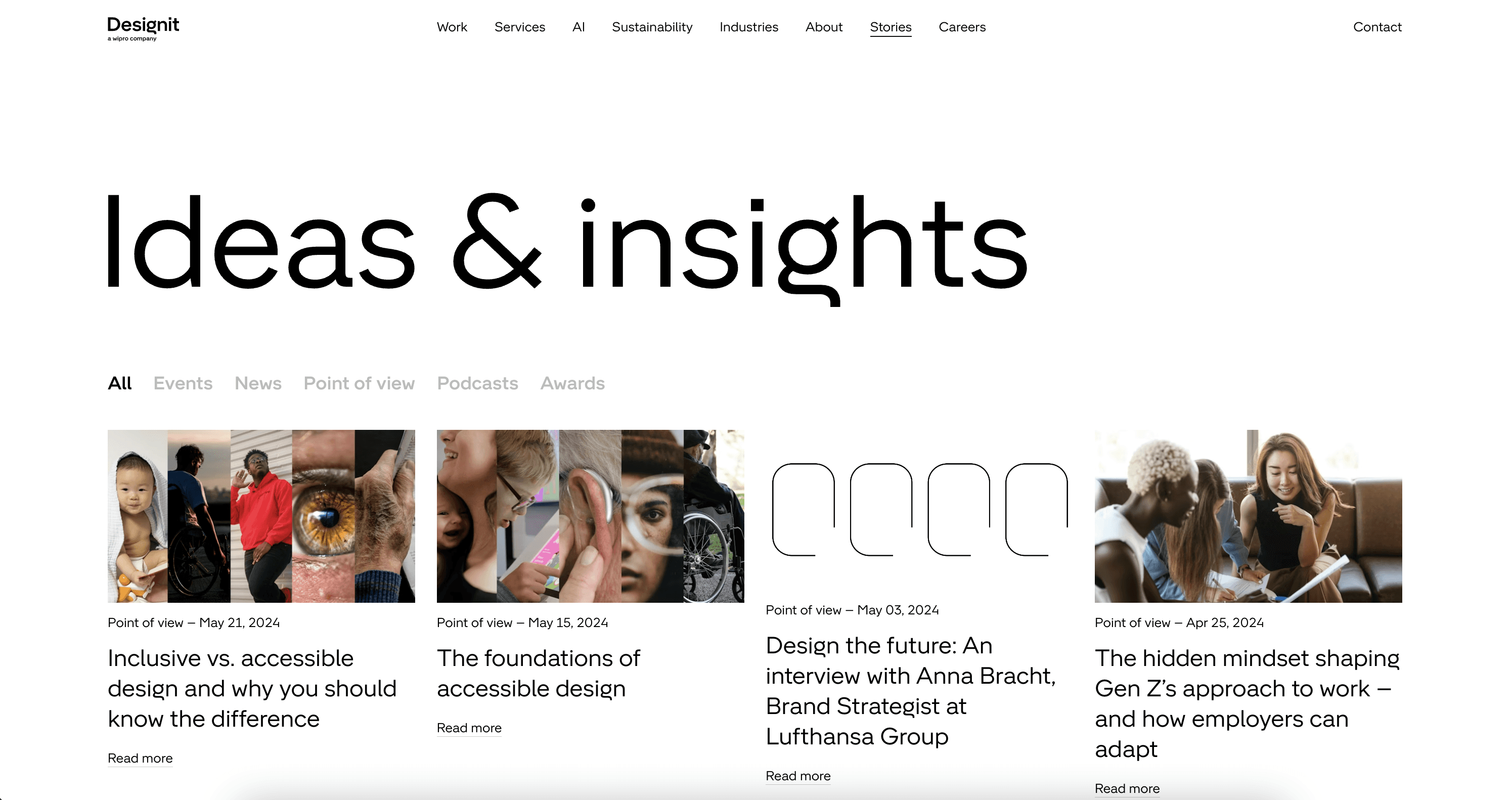
Designit
Promotes sustainability through a dedicated section in the navigation.
Commitment to sustainability backed up by client cases.
The ‘Stories’ section showcases Designit’s ideas and insights through articles, podcasts, and awards. These educational contents are easily-digestible, and a clear distinction is made on point of views.
Limited quantifiable data to support their impact claims.
Lack of interactive elements to boost engagement and gain interest.
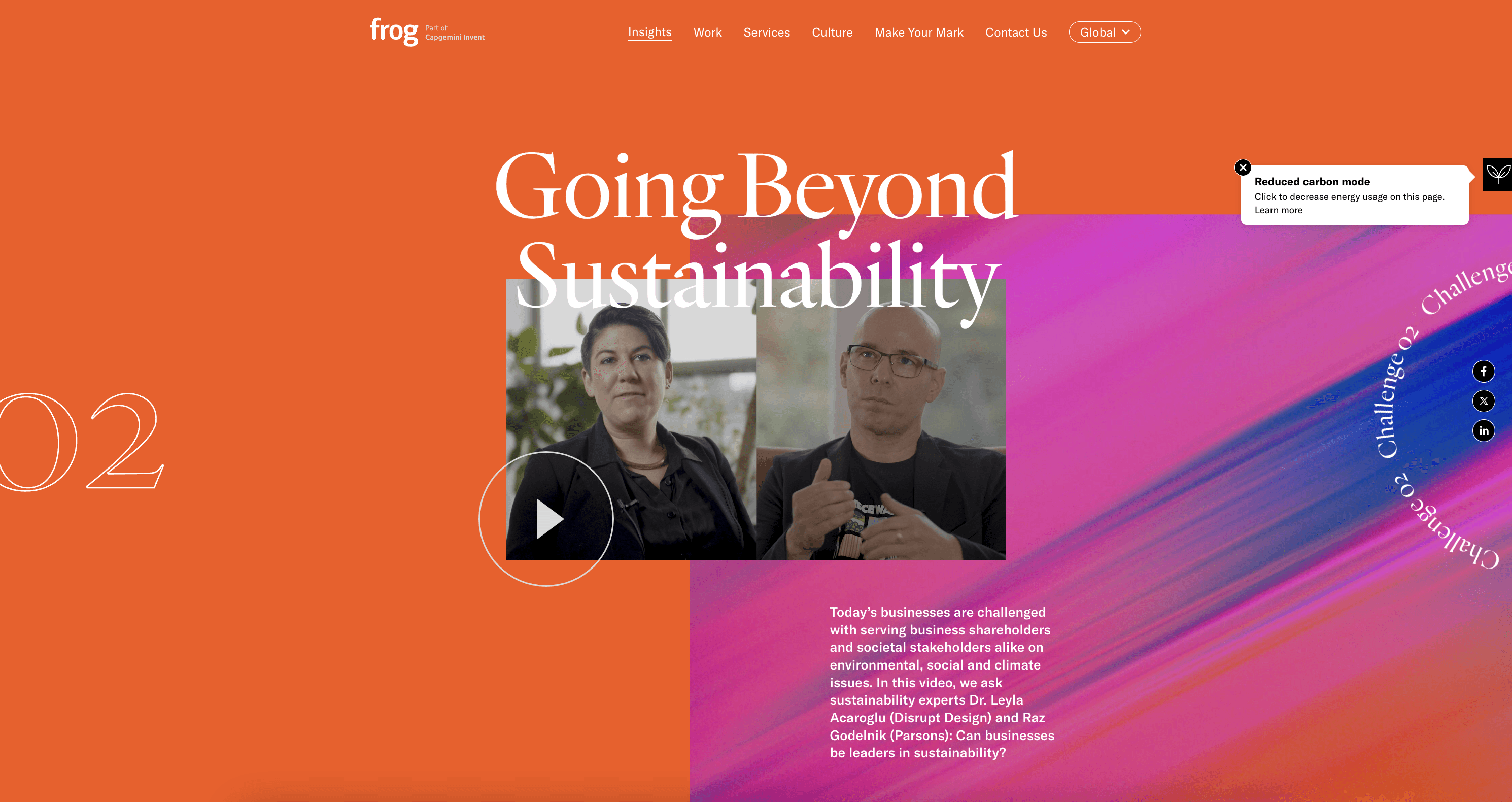
Frog
Captivating storytelling through immersive videos and informative 'frogcasts' engages viewers and effectively communicates their design philosophy and impact.
Insight articles incorporate a diverse range of engaging multimedia elements.
Client success stories featured in videos showcase the tangible, real-world impact of Frog's design solutions.
Reduced carbon mode with ‘learn more’ link that leads to proof of increased efficiency.
Limited quantifiable data to support their impact claims.
Limited explicit design principles highlighted on their site.
Reduced carbon mode only exists within the sustainability article.
1
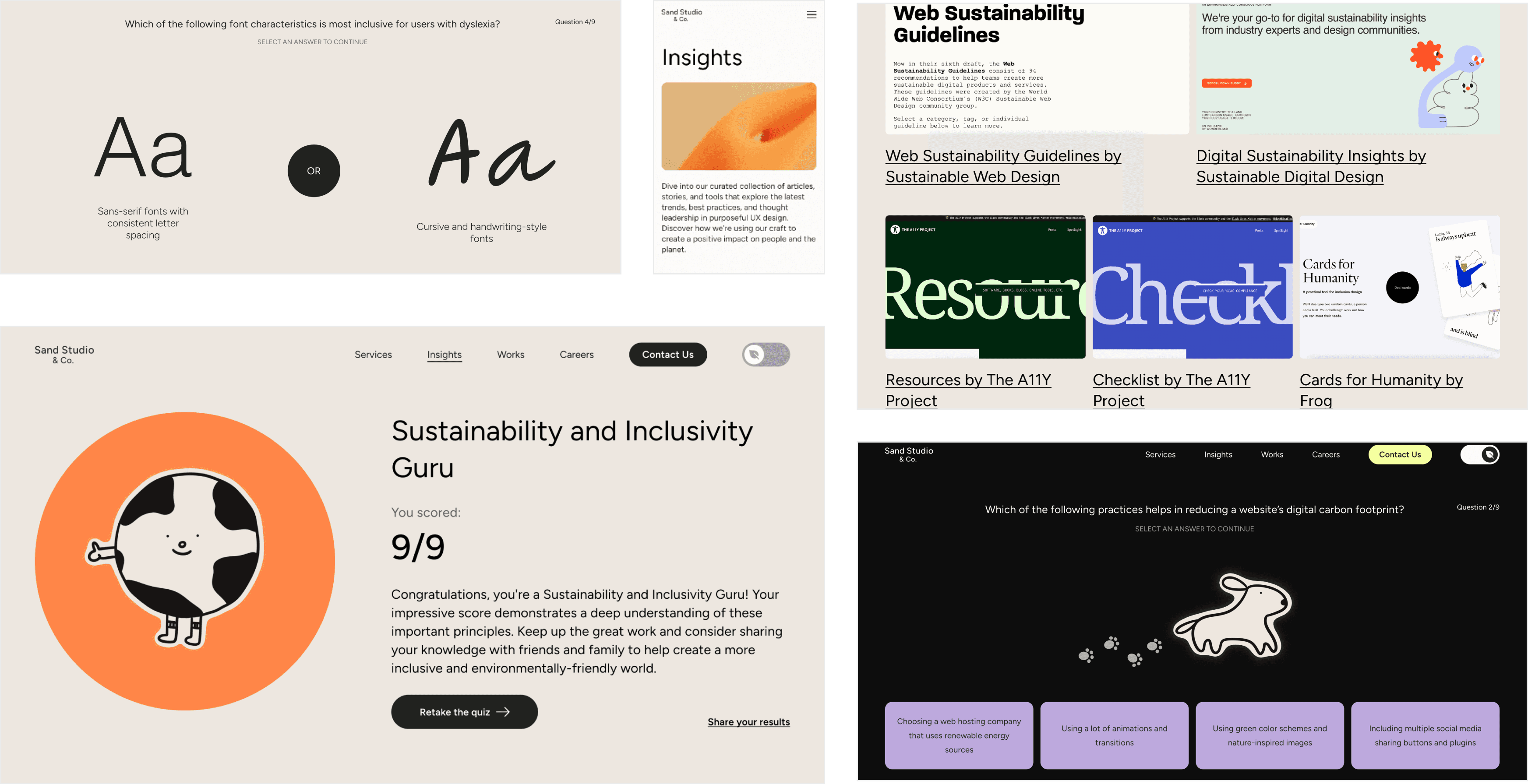
Carbon-Reduced Mode
Colors with lower energy consumption translates to a decrease in the website's carbon emissions
Enhance readability for users with light sensitivity or visual impairments. Many users find dark mode more comfortable for their eyes, particularly in low-light environments
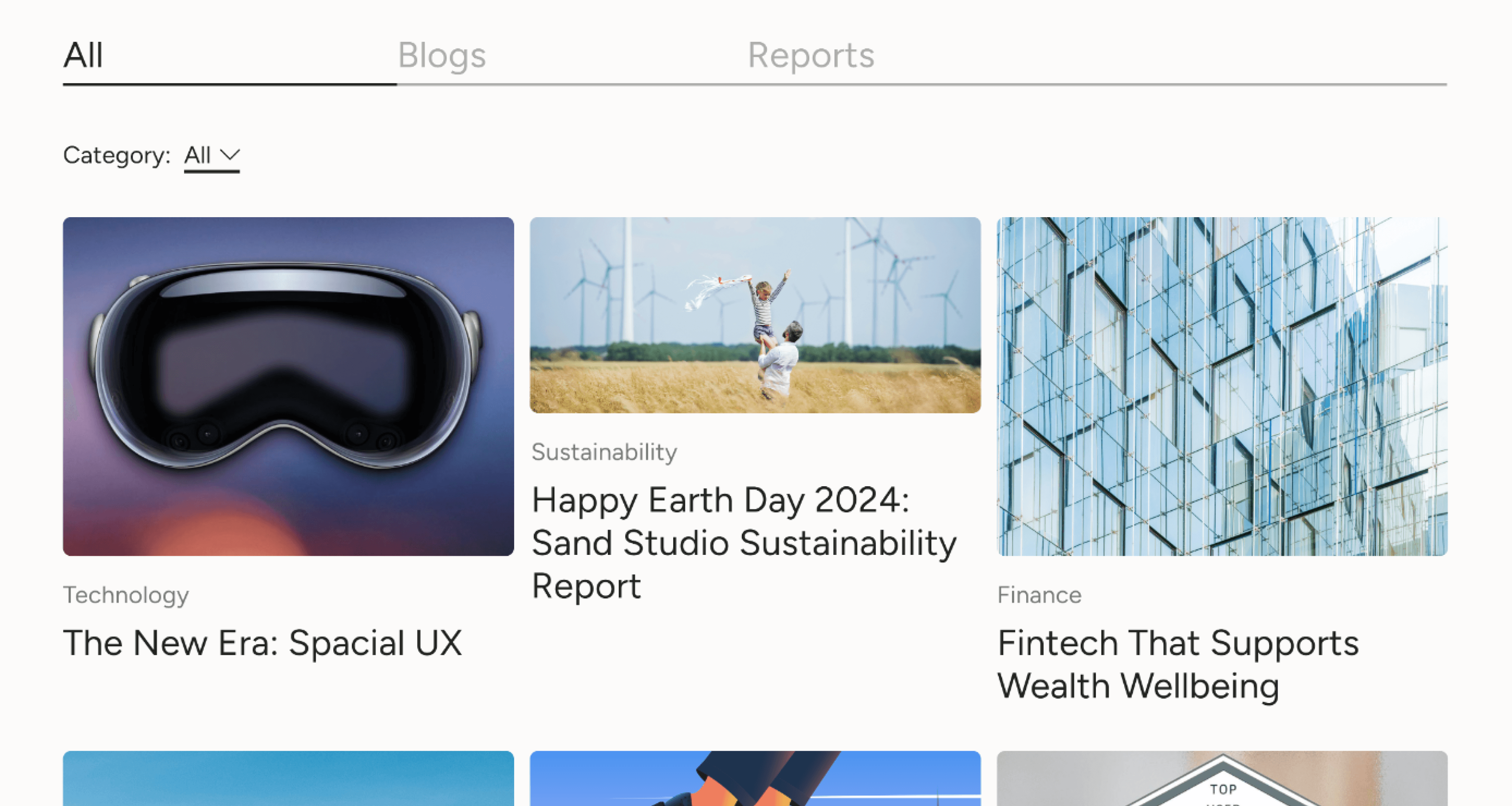
2
Insights Page For Articles
The Insights page aims to educate visitors on sustainable and inclusive design practices while showcasing Sand Studio’s expertise. Featuring articles and reports, it engages users with valuable content and encourages further exploration of the website.
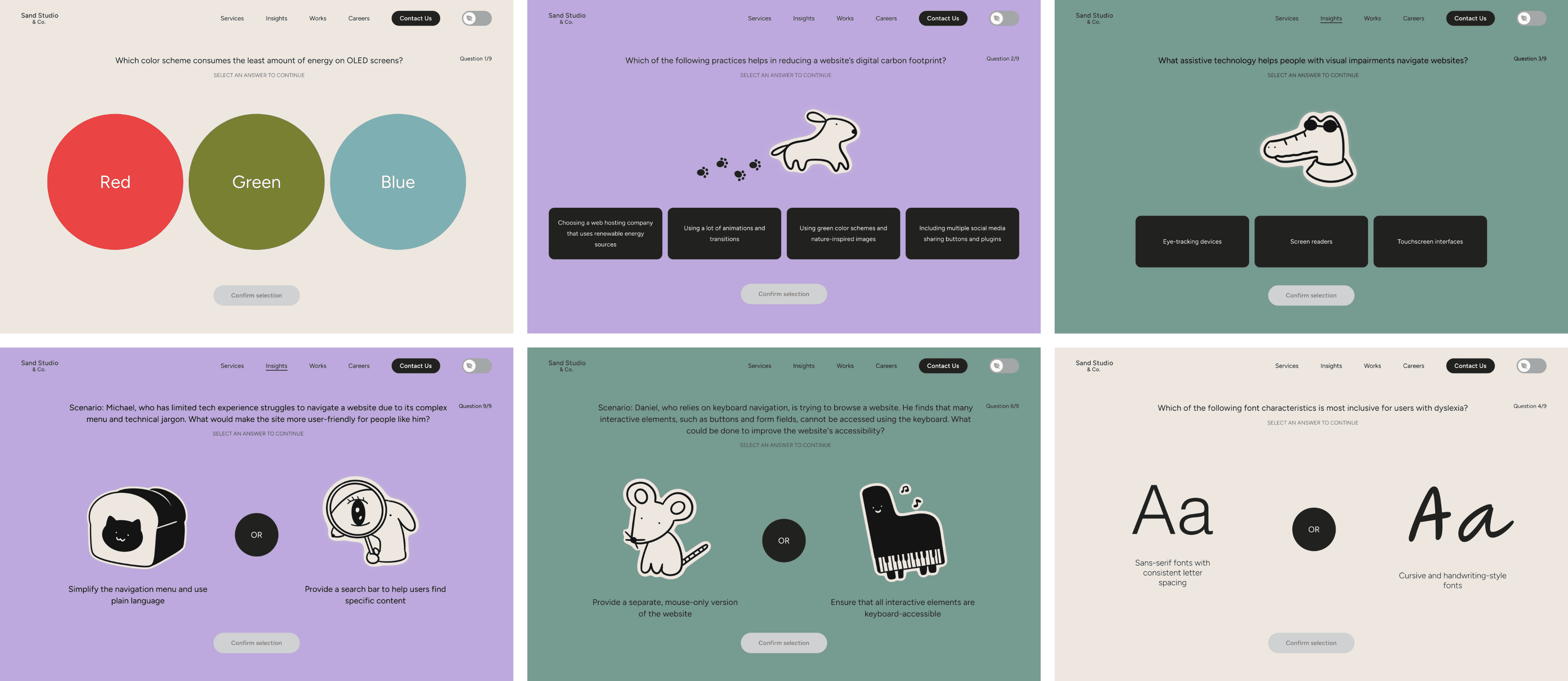
3
Test Your Knowledge Quiz
Feedback
The team especially appreciated the quiz feature, which added a refreshing, playful element to the website, balancing its more professional and serious tone. This interactive feature highlighted Sand Studio’s educational side in an engaging way. Additionally, the illustrations were a standout, receiving positive feedback for enhancing the visual appeal and reinforcing the brand's identity.
What did I learn from this work?
The research phase of this project deepened my understanding of sustainability initiatives, allowing me to apply these principles in a more meaningful way. It pushed me to think beyond simply communicating messages through words, emphasizing how design itself can effectively embody and promote sustainability.
What’s next?
Given more time, I would develop interactive prototypes and conduct user testing to ensure the redesign’s usability and effectiveness. Gathering user feedback and gauging their impressions after interacting with the site would help determine if Sand Studio’s design principles and expertise are being conveyed in a clear and engaging way. Following the completion of this solo internship project, I was integrated into the team working on the actual redesign, where elements of my design have been incorporated into the current work-in-progress.