challenge
Users struggle to navigate the complex and cluttered interface of NOAA GLANSIS, making it difficult to access critical invasive species data efficiently.
Through existing usability test findings, we discovered several pain points in the user experience. The homepage lacked a clear hierarchy, causing confusion about where to start. Navigation on the species list page was counterintuitive, leading users to miss key content or require additional steps to complete tasks. On the species profile page, overwhelming text and poor readability discouraged users from engaging with the information they needed.
Other key insights…
Educational Purposes 🍎
The platform is used not only by researchers and professionals but also by educators and students.
Unresponsiveness ⚡️
The website was not designed with mobile devices in mind, making the user experience difficult and frustrating.
Misaligned Visual Hierarchy 🖼
Inconsistent use of visual elements, such as font sizes and placement, made it harder for users to intuitively understand the structure of pages.
User goals
Essentially, the species list generator needed to meet the following goals:
Users want to quickly generate customized lists of invasive species using the Species List Generator without confusion or unnecessary steps.
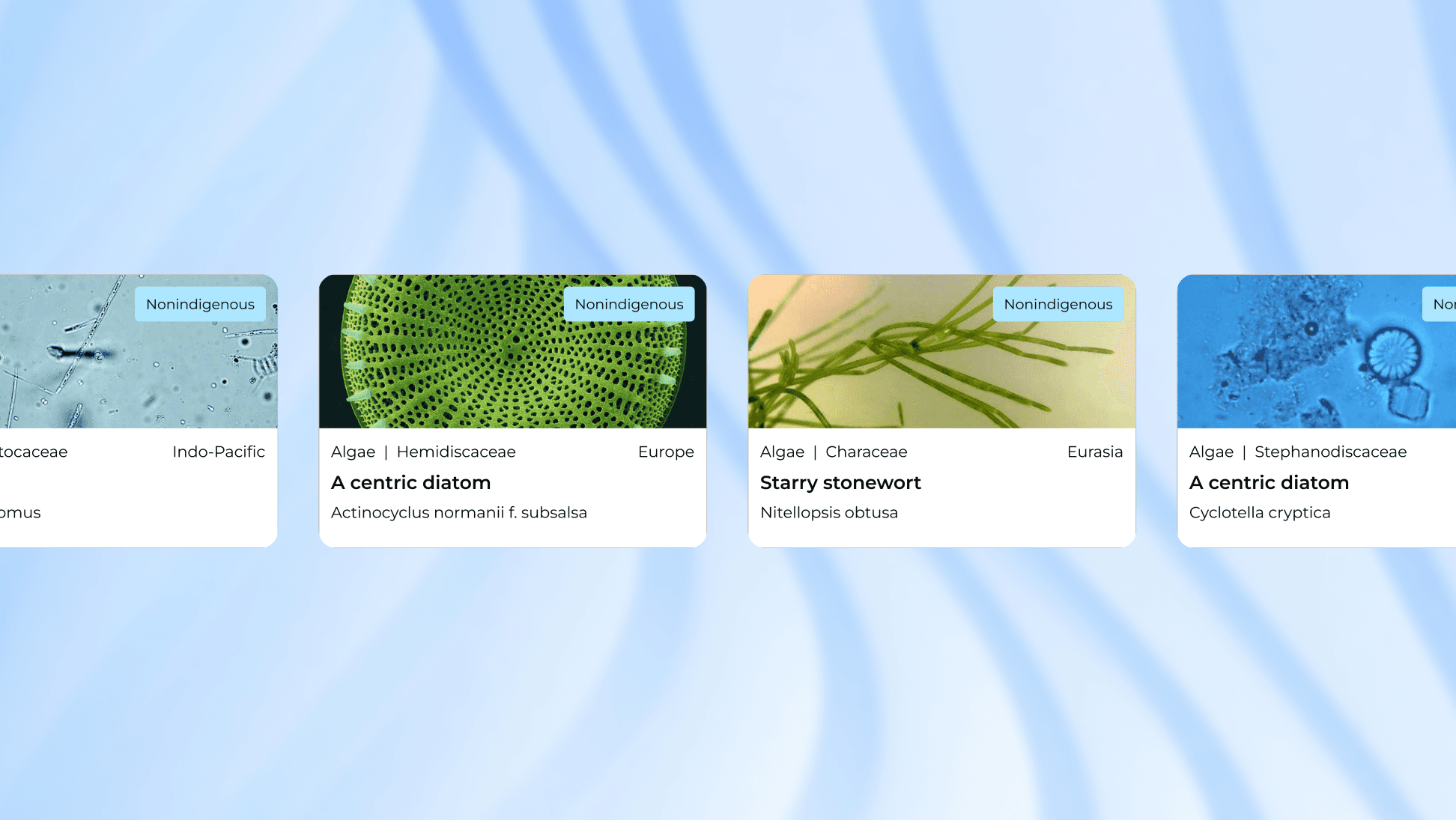
Users need clear and organized species profiles that present information in a digestible format
Users aim to intuitively navigate the platform
My solution
A redesigned platform with a streamlined List Generation, and improved navigation readability to make invasive species data more accessible and engaging. 🐡
Expandable Accordions on Species Profile Page
The Species Profile Page features expandable accordions, allowing users to easily access detailed information within a cleaner and more organized layout. This design improves visual appeal and significantly reduces cognitive load by presenting information in manageable sections.
Preview of the record count for advanced search
The advanced search includes a record count preview, giving users immediate feedback before submission. This helps refine searches, minimizes errors, and reduces the chance of generating zero results.
Revised Content Hierarchy
The homepage features a revised content hierarchy, with primary tools now highlighted and secondary sections, such as FAQs, given less prominence. This improves navigation and ensures users can easily access the most important features.

Project takeaways
Through my involvement in the NOAA GLANSIS project, I deepened my understanding of balancing and presenting technical information in an accessible manner. This experience expanded my knowledge on how to make complex scientific data more understandable for non-researchers and relevant stakeholders. A key part of this learning process involved actively listening to the client’s prompt and effectively applying UX theories, including refining the design based on real user reports. This project introduced me to an area that was unfamiliar to me. Through exploration of other scientific and database websites and understanding the needs of the stakeholders, I expanded my skill set as a student and designer, moving beyond my usual focus on more familiar projects like e-commerce. By enhancing the accessibility of scientific data on invasive species, the project not only aids in spreading awareness and education among a broader audience but also streamlines the process for researchers monitoring these species. The improvement is vital for addressing environmental challenges in the Great Lakes region.